Bridge Pattern is a structural pattern that is used when there is a need to decouple an abstraction from its implementation so that they can vary independently. Bridge Pattern decouples implementation class and abstract class by providing a bridge structure between them.
This pattern involves an interface which acts as a bridge which makes the functionality of concrete classes independent from interface implementation classes. Both types of classes can be altered structurally without affecting each other.
Using of Bridge Pattern can be demonstrated via following example in which a circle can be drawn in different colors using same abstract class method but different bridge implementer classes.

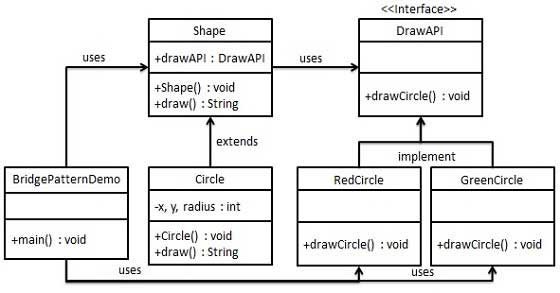
In the scheme above, DrawAPI interface acts as a bridge between Shape class descendants and DrawAPI interface implementations.
Step 1 : Create Bridge implementer interface
public interface DrawAPI {
void drawCircle(int radius, int x, int y);
}
Step 2 : Create concrete Bridge implementer classes implementing the DrawAPI interface
public class RedCircle implements DrawAPI {
@Override
public void drawCircle(int radius, int x, int y) {
System.out.println("Drawing Circle[ color: red, radius: " + radius + ", x: " + x + ", y: " + y + "]");
}
}
public class GreenCircle implements DrawAPI {
@Override
public void drawCircle(int radius, int x, int y) {
System.out.println("Drawing Circle[ color: green, radius: " + radius + ", x: " + x + ", y: " + y + "]");
}
}
Step 3 : Create an abstract class Shape using the DrawAPI interface
public abstract class Shape {
protected DrawAPI drawAPI;
protected Shape(DrawAPI drawAPI) {
this.drawAPI = drawAPI;
}
public abstract void draw();
}
Step 4 : Create concrete class extending the Shape class
public class Circle extends Shape {
private int x, y, radius;
public Circle(int x, int y, int radius, DrawAPI drawAPI) {
super(drawAPI);
this.x = x;
this.y = y;
this.radius = radius;
}
@Override
public void draw() {
drawAPI.drawCircle(radius, x, y);
}
}
Step 5 : Use the Shape and DrawAPI classes to draw different colored circles
public class BridgePatternDemo {
public static void main(String[] args) {
Shape redCircle = new Circle(100, 100, 10, new RedCircle());
Shape greenCircle = new Circle(100, 100, 10, new GreenCircle());
redCircle.draw();
greenCircle.draw();
}
}
The outpur will be :
Drawing Circle[ color: red, radius: 10, x: 100, y: 100] Drawing Circle[ color: green, radius: 10, x: 100, y: 100]